Mootools, du renouveau dans le Javascript
 Connaissez-vous Mootools ? Il s'agit d'une nouvelle librairie javascript, dans la lignée de Scriptaculous qui permet de vous simplifier la vie pour le javascript.
Connaissez-vous Mootools ? Il s'agit d'une nouvelle librairie javascript, dans la lignée de Scriptaculous qui permet de vous simplifier la vie pour le javascript.
- Pourquoi une n-ième librairie Javascript ?
Mootools est le digne successeur de Moo.FX, petite libraire de 3 Ko seulement (une plume comparé à la lourdeur, relative, de scriptaculous). C'est dans l'optique de légèreté que Mootools a été développée. Du code tout en finesse, fonctionnement rapide, intuitivité et surtout légèreté.
- Ca sert à quoi ?
Si vous avez déjà taté du Javascript, vous savez comment il peut être pénible de gérer certains cas, d'un navigateur à l'autre. De plus, jouer avec les propriété d'un élément sur une page peut être vite long et lassant, tant la syntaxe est contraignante.
Mootools converti tout en objet, avec des fonctions qui simplifieront la syntaxe.
Par exemple, en javascript traditionnel, pour accéder à un DIV nommé "mydiv", la syntaxe est :
var ma_variable = document.getElementById('mydiv);
avec Mootools :
var ma_variable = $('mydiv');
C'est non seulement plus court, mais aussi plus puissant. Admettons que vouliez redéfinir la largeur de ce même div:
$('mydiv').setStyle('width','100px');
Pour plusieurs d'un coup :
$('mydiv').setStyles({'width': '100px', 'height': '200px'};
Au delà de la simplification de la syntaxe, Mootools est livré avec tout un lot de fonctions utiles, pour manipuler "graphiquement" les éléments. Redimensionnement, clignotement, déplacement, etc
- Quelques exemples
Redimensionnement, clignotement
Code :
function _plusgros() {
var instance = new fx.Styles($('tester1'), {transition: fx.backOut});
instance.resizeBy(100,200);
}
function _pluspetit() {
var instance = new fx.Styles($('tester1'), {transition: fx.backOut});
if ( parseInt($('tester1').getStyle('Height')) > 100 ) {
instance.resizeBy(-100,-200);
}
else {
alert("Redimensionnement impossible");
}
}
function _blink() {
var instance = new Fx.Color($('tester1'), 'background-color', {duration: >1500, clearTimer: true, transition: Fx.wobble});
instance.custom('#b5ce79', '#FFFFFF');
}
Opacité, Opacité ET hauteur
Code :
function _opacity() {
var instance = new Fx.Opacity($('tester3'), {duration: 1500, onComplete: function() {$('tester3').setOpacity(1);}});
instance.toggle();
}
function _opacityandheight() {
var instance = new Fx.Styles($('tester3'), {duration: 1500,onComplete: function() { $('tester3').setStyles({'height': '100px', 'opacity': '1'})} });
instance.custom({'opacity': \[1,0\], 'height': \[parseInt($('tester3').getStyle('height')),0\]})
}
Réorganisation de listes
- Item 1
- Item 2
- Item 3
- Item 4
- Item 5
- Item 6
Code :
instance_sort = new Sortables($S('li'), {doSnap:false});
- Autre chose ?
Mootools permet aussi de gérer de l'AJAX, et ce de manière complètement transparente. Vous pouvez aussi gérer le glisser-déposer (avec zone de "drop"), créer vos propres effets en quelques lignes, utiliser un effet de type "accordéon" (cf le site de moo.fx, gérer des info-bulles, et bien d'autres choses encore.
- D'autres exemple
Sachez que mon projet, KreuZZ est basé à 95% sur Mootools depuis quelques jours. Je vous invite donc à jouer un peu avec le produit, pour vous rendre compte des effets possibles.
- Le mot de la fin
J'ai déjà testé Scriptaculous, le principal concurrent de Mootools. Effectivement il permet de faire des choses encore plus compliquées. Mais le soucis c'est que cette puissance a un prix : la difficulté d'apprentissage et le poids des librairies à charger à chaque page. Surtout que la plupart du temps, on charge beaucoup de code pour un simple effet d'opacité ou de gestion de style.
Mon choix est donc fait, c'est Mootools maintenant ;)

 Dans la vie ...
Dans la vie ... La main dans l'sac !
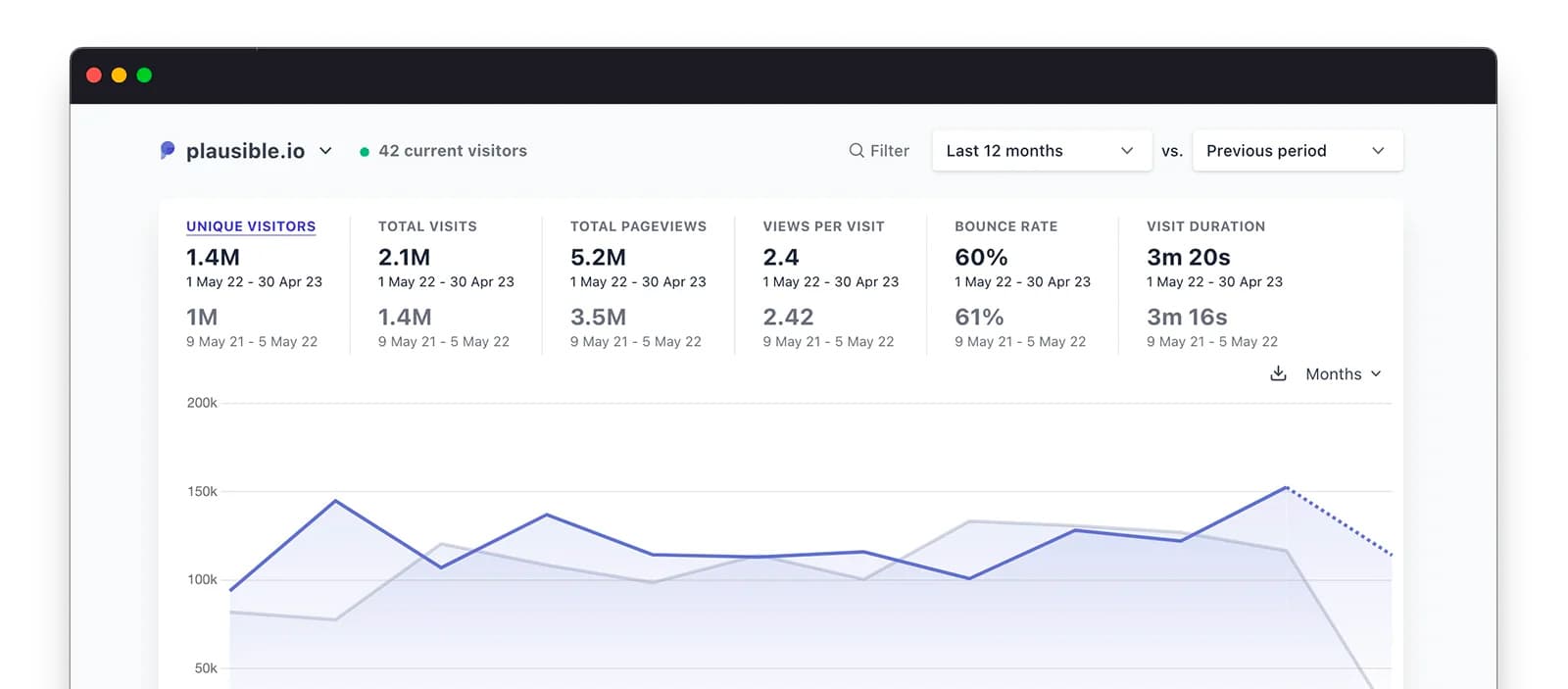
La main dans l'sac ! Plausible Analytics qui prend trop de place ? Une solution rapide
Plausible Analytics qui prend trop de place ? Une solution rapide J’ai testé pour vous : Internet par satellite avec Starlink
J’ai testé pour vous : Internet par satellite avec Starlink Et si le Web avait fait un tour ?
Et si le Web avait fait un tour ? Google lance son langage de programmation, le GO (aka encore un langage à apprendre)
Google lance son langage de programmation, le GO (aka encore un langage à apprendre)
Je suis plutôt anti jscript à cause des soucis de compatibilité navigateurs et pour un respect des standards et de la sémantique. Mais dernièrement ce genre petits joujoux me laissent à penser que le développement d'applications web réellement dynamiques devient possible et efficace.
En tout cas c'est du joli.